解决什么问题
Sa-Token-Quick-Login可以为一个系统快速的、零代码 注入一个登录页面
试想一下,假如我们开发了一个非常简单的小系统,比如说:服务器性能监控页面, 我们将它部署在服务器上,通过访问这个页面,我们可以随时了解服务器性能信息,非常方便
然而,这个页面方便我们的同时,也方便了一些不法的攻击者,由于这个页面毫无防护的暴露在公网中,任何一台安装了浏览器的电脑都可以随时访问它!
为此,我们必须给这个系统加上一个登录认证,只有知晓了后台密码的人员才可以进行访问
细细想来,完成这个功能你需要:
- 编写前端登录页面,手写各种表单样式
- 寻找合适的ajax类库,jQuery?Axios?还是直接前后台不分离?
- 寻找合适的模板引擎,比如jsp、Thymeleaf、FreeMarker、Velocity……选哪个呢?
- 处理后台各种拦截认证逻辑,前后台接口对接
- 你可能还会遇到令人头痛欲裂的模板引擎中ContextPath处理
- ……
你马上就会发现,写个监控页你一下午就可以搞定,然而这个登录页你却可能需要花上两三天的时间,这是一笔及其不划算的时间浪费
那么现在你可能就会有个疑问,难道就没有什么方法给我的小项目快速增加一个登录功能吗?
Sa-Token-Quick-Login便是为了解决这个问题!
适用场景
Sa-Token-Quick-Login旨在用最小的成本为项目增加一个登录认证功能
- 简单:只需要
引入一个依赖便可为系统注入登录功能,快速、简单、零代码!- 不可定制:由于
登录页面不可定制,所以Sa-Token-Quick-Login非常不适合普通项目的登录认证模块,STQL也无意去解决所有项目的登录认证模块
Sa-Token-Quick-Login的定位是这样的场景:你的项目需要一个登录认证功能、这个认证页面可以不华丽、可以烂,但是一定要有,同时你又不想花费太多的时间浪费在登录页面上, 那么你便可以尝试一下Sa-Token-Quick-Login
整合步骤
首先我们需要创建一个SpringBoot的demo项目,比如:sa-token-demo-quick-login
添加依赖
- Maven方式
<dependency> |
- Gradle方式
// Sa-Token-Quick-Login 插件 |
参数配置
- yaml风格
# Sa-Token-Quick-Login 配置 |
- properties风格
####### Sa-Token-Quick-Login 配置 ####### |
测试
/** |
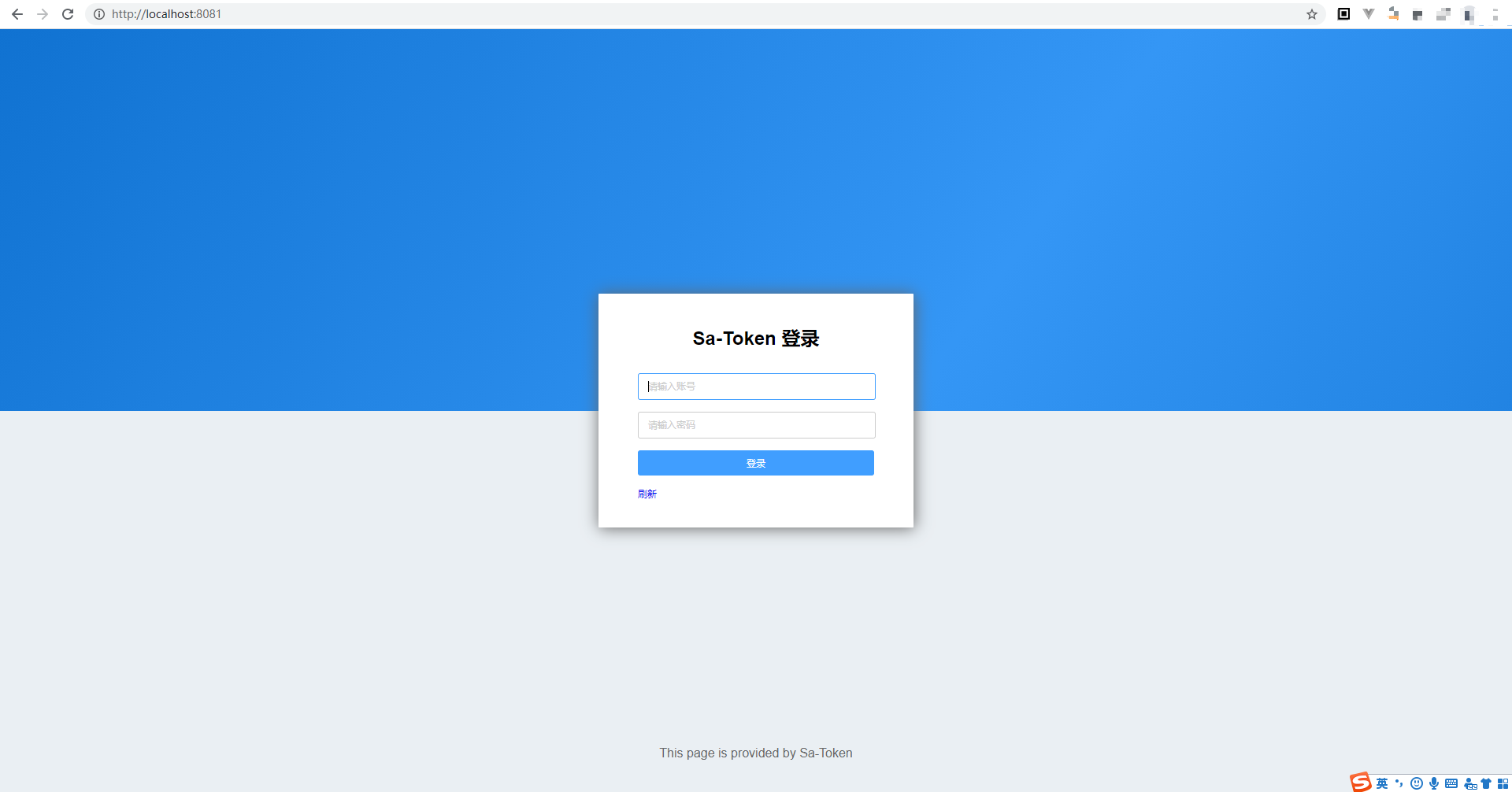
启动项目,使用浏览器访问:http://localhost:8081,首次访问时,由于处于未登录状态,会被强制进入登录页面

使用默认账号:sa / 123456进行登录,登录过后正常返回资源页面