Nginx是一款非常流行的Web服务器,在Github上已有16K+Star,我们经常用它来做静态资源托管或反向代理。最近发现了一款全新的Web服务器Caddy,Star数超越Nginx,标星38K+Star。试用了一下Caddy,发现它使用起来比Nginx优雅多了,功能也很强大,推荐给大家!
项目地址:https://github.com/caddyserver/caddy
官方文档:https://caddyserver.com/
简介
Caddy是一款功能强大,扩展性高的Web服务器,目前在Github上已有38K+Star。Caddy采用Go语言编写,可用于静态资源托管和反向代理。

Caddy具有如下主要特性:
- 对比Nginx复杂的配置,其独创的Caddyfile配置非常简单;
- 可以通过其提供的Admin API实现动态修改配置;
- 默认支持自动化HTTPS配置,能自动申请HTTPS证书并进行配置;
- 能够扩展到数以万计的站点;
- 可以在任意地方执行,没有额外的依赖;
- 采用Go语言编写,内存安全更有保证。
安装
首先我们直接在CentOS 8上安装Caddy,使用DNF工具安装无疑是最简单的,Docker安装方式之后也会介绍。
- 使用如下命令通过DNF工具安装Caddy,安装成功后Caddy会被注册成系统服务;
dnf install 'dnf-command(copr)' |
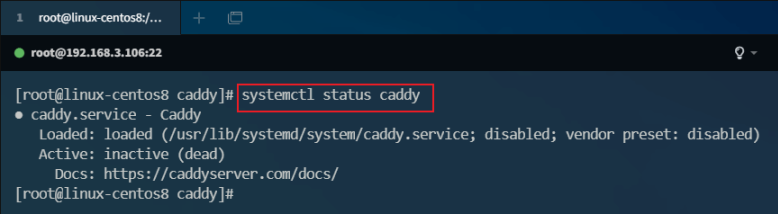
- 使用systemctl status caddy查看Caddy的状态,可以发现Caddy已被注册为系统服务,但是还没开启。

使用
基本使用
首先我们来个Caddy的入门使用,让Caddy运行在2015端口上并返回Hello, world!。
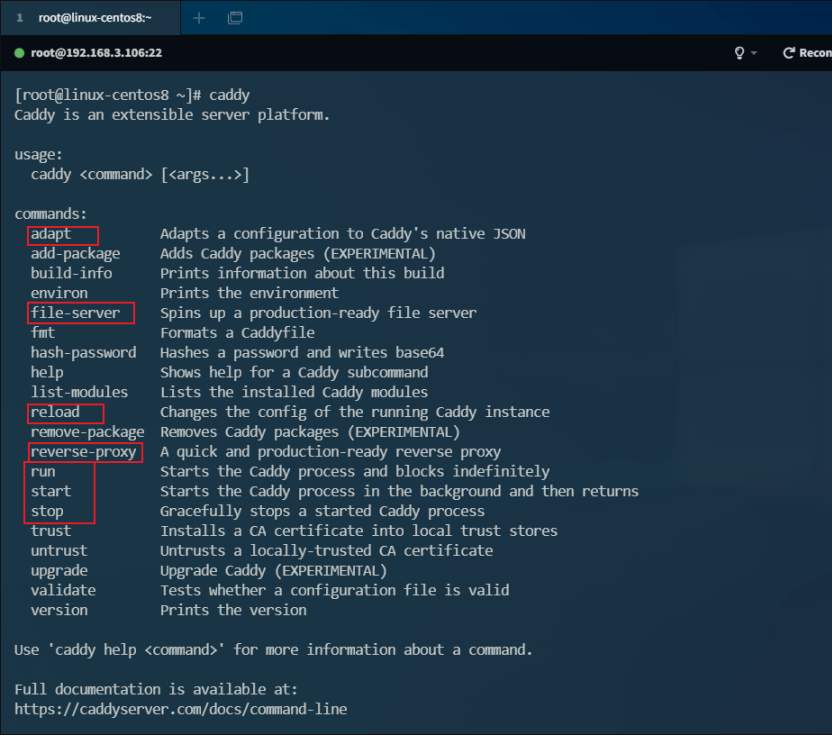
- 直接使用
caddy命令将输出Caddy的常用命令,基本看介绍就知道如何使用了,标出来的是常用命令;

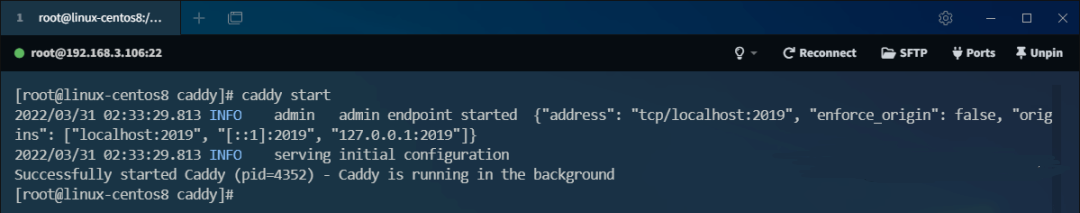
- 使用
caddy start命令可以让Caddy服务在后台运行;

- Caddy默认使用JSON格式的配置文件,但由于JOSN格式配置书写比较麻烦,又提供了
Caddyfile这种更加简洁的配置形式,使用如下命令能自动把Caddyfile转化为JSON配置;
caddy adapter |
- 我们可以先创建一个名称为
Caddyfile的文件,文件内容如下,然后使用caddy adapter将它转换为JSON配置,再使用caddy reload使配置生效,该配置将监听2015端口,并返回Hello, world!;
:2015 |
- 然后我们使用curl命令访问localhost:2015,将返回指定的信息;

- 当然我们还可以使用Caddy提供的
Admin API来查看配置信息,使用如下命令即可;
curl localhost:2019/config/ |
- 当前JSON配置如下,如果你直接使用JSON配置的话需要书写如下配置,使用
Caddyfile确实方便很多!
{ |
Caddyfile基本语法
- 下面案例将使用
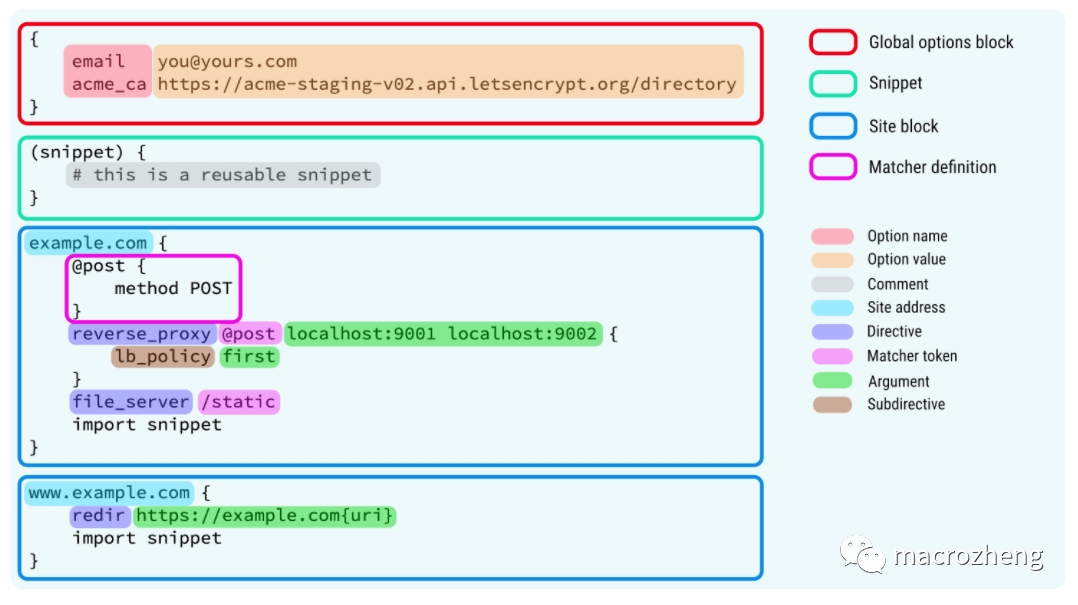
Caddyfile来进行配置,我们有必要了解下它的语法,Caddyfile的具体语法规则如下。

- 介绍下上图中的关键字,有助于理解。
| 关键字 | 解释 | 使用 |
|---|---|---|
| Global options block | 服务器全局配置 | 可用于配置是否启用HTTPS和Admin API等 |
| Snippet | 可以复用的配置片段 | 定义好后认可以通过import关键字引用 |
| Site Block | 单个网站配置 | 通过file_server可以配置静态代理,通过reverse_proxy可以配置动态代理 |
| Matcher definition | 匹配定义 | 默认情况下指令会产生全局影响,通过它可以指定影响范围 |
| Comment | 注释 | 使用#符号开头 |
| Site address | 网站地址 | 默认使用HTTPS,如需开启HTTP,需要指定http://开头 |
| Directive | 指令 | 指令赋予了Caddy强大的功能 |
反向代理
反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。下面我们以对域名进行代理为例,来讲讲如何进行静态代理和动态代理。
静态代理
静态代理就是将请求代理到不同的静态资源路径上去,这里我们将对docs.macrozheng.com的请求代理到我的文档项目中,对mall.macrozheng.com的请求代理到mall的前端项目中。
- 首先我们修改下本机的host文件:
192.168.3.106 docs.macrozheng.com |
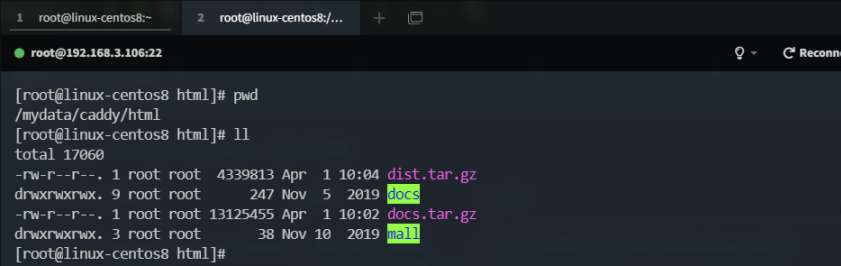
- 然后将我们的文档项目和mall前端项目上传到Caddy的html目录中去,并进行解压操作:

- 修改Caddyfile文件,使用如下配置,修改完成后使用
caddy reload命令刷新配置;
http://docs.macrozheng.com { |
- 如果你的
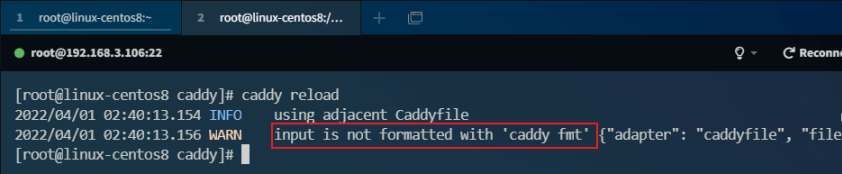
Caddyfile文件格式不太合格的话,会出现如下警告,直接使用caddy fmt --overwrite格式化并重写配置即可解决;

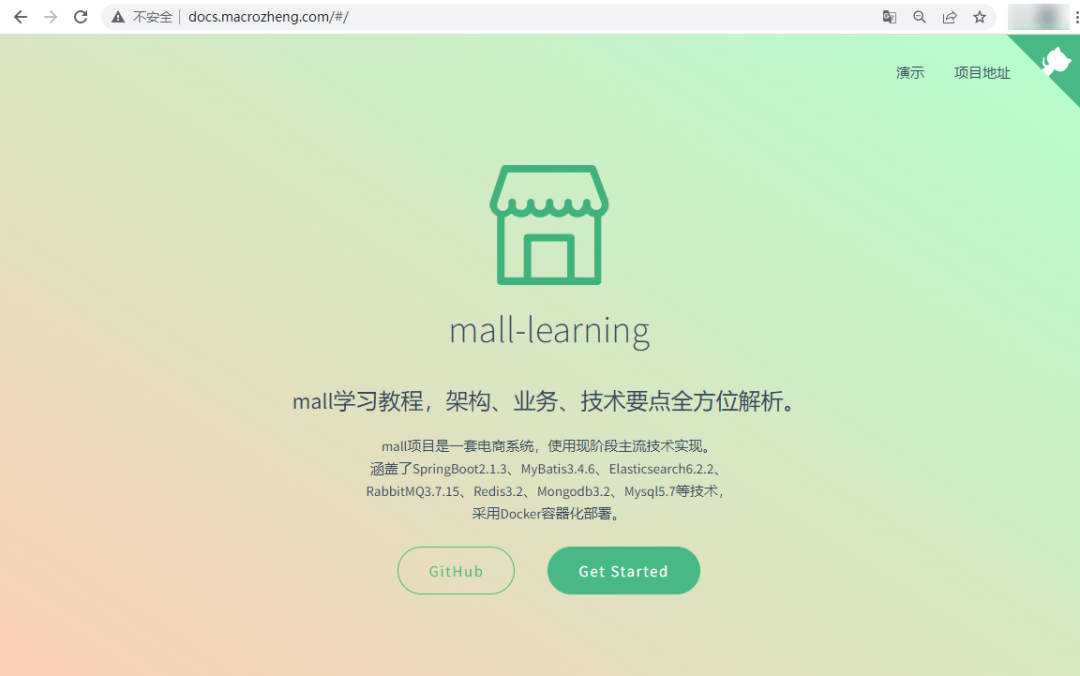
- 通过docs.macrozheng.com即可访问部署好的文档项目了:

- 通过
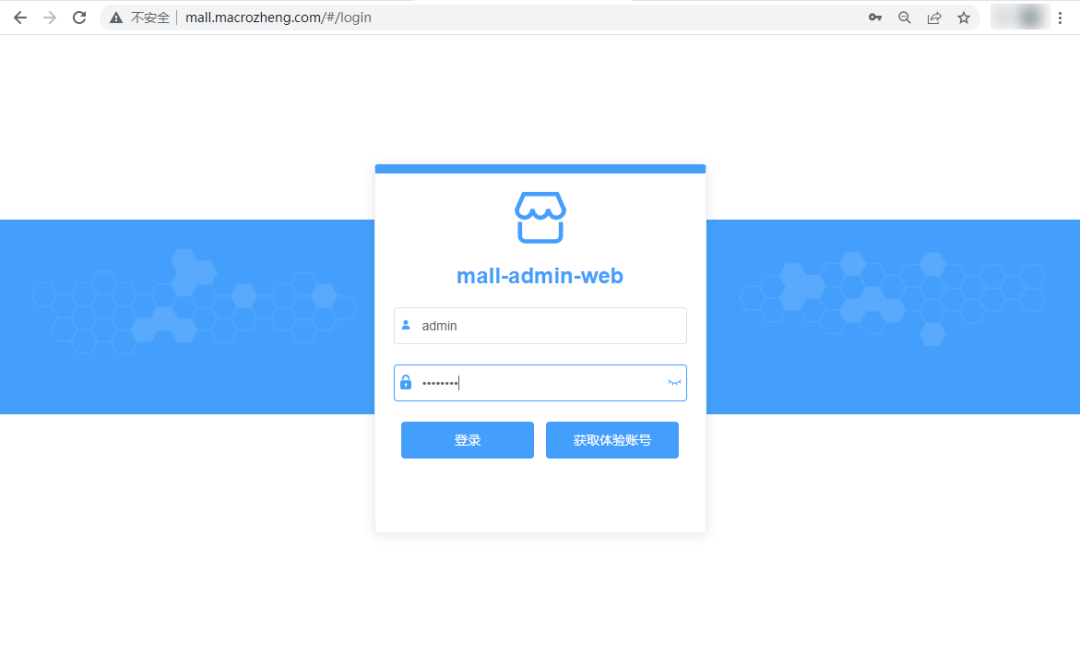
mall.macrozheng.com即可访问到部署好的前端项目了。

动态代理
动态代理就是把代理服务器的请求转发到另一个服务上去,这里我们将把对api.macrozheng.com的请求代理到演示环境的API服务上去。
- 首先我们修改下本机的host文件,添加如下规则:
192.168.3.106 api.macrozheng.com |
- 修改
Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置;
http://api.macrozheng.com { |
- 之后通过
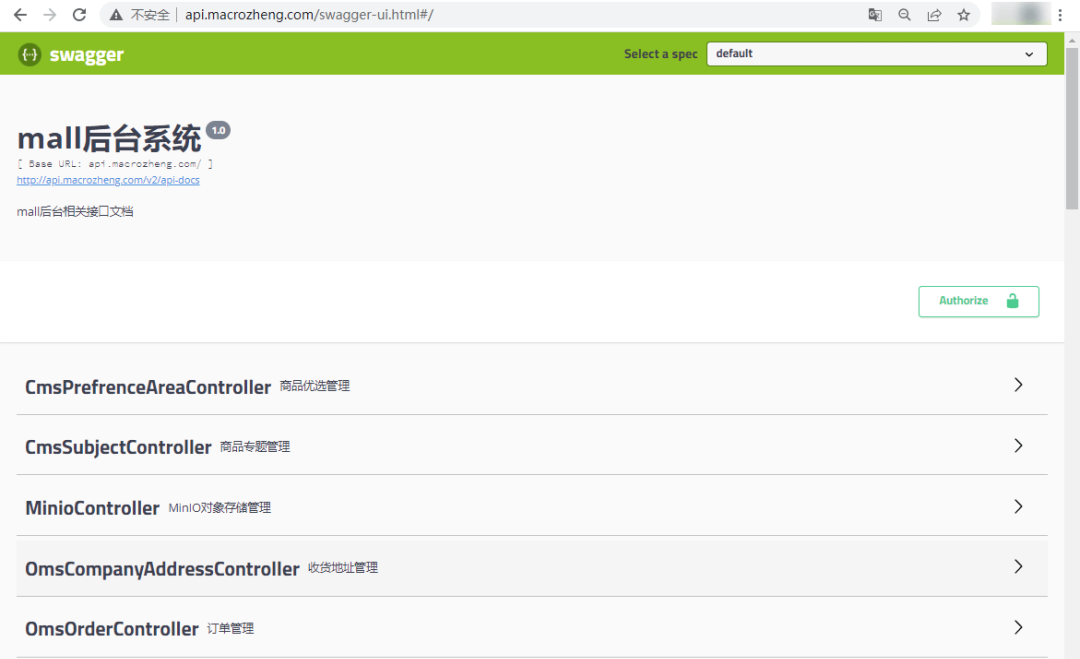
api.macrozheng.com/swagger-ui.html即可访问到mall-admin的API文档页面了。

文件压缩
如果我们的服务器带宽比较低,网站访问速度会很慢,这时我们可以通过让Caddy开启Gzip压缩来提高网站的访问速度。这里我们以mall的前端项目为例来演示下它的提速效果。
- 我们需要修改
Caddyfile文件,使用encode指令开启Gzip压缩,修改完成后使用caddy reload命令刷新配置;
http://mall.macrozheng.com { |
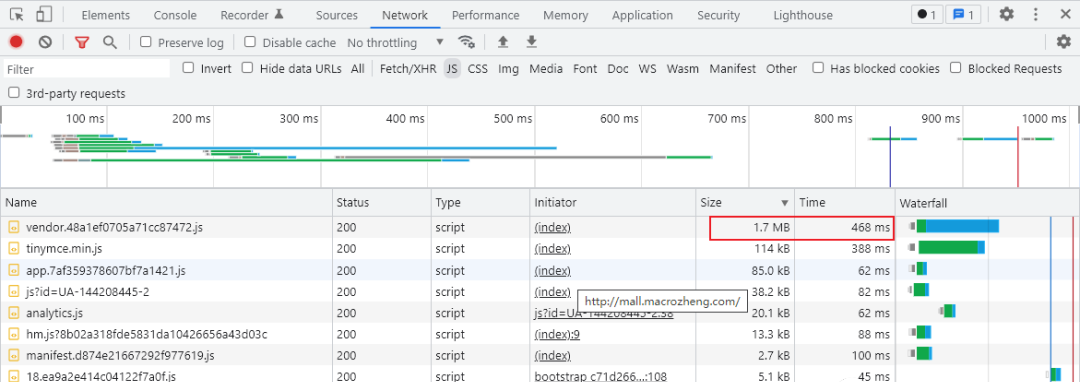
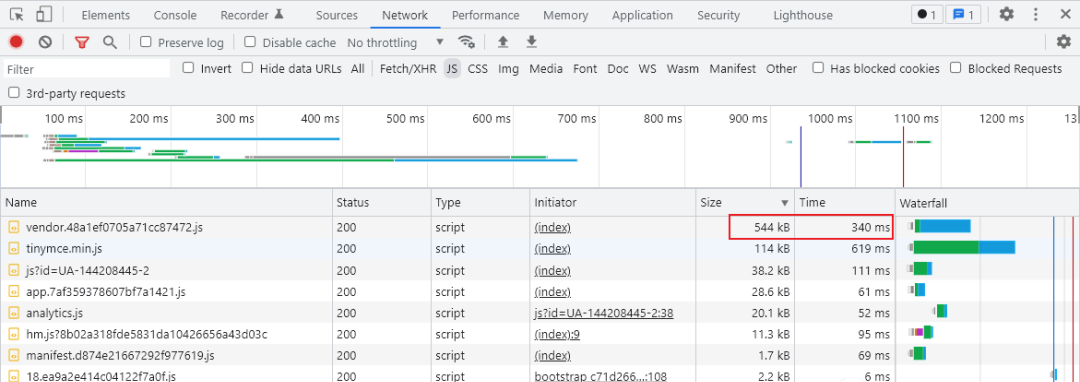
- 有个比较大的JS文件压缩前是
1.7M;

- 压缩后为
544K,访问速度也有很大提示;

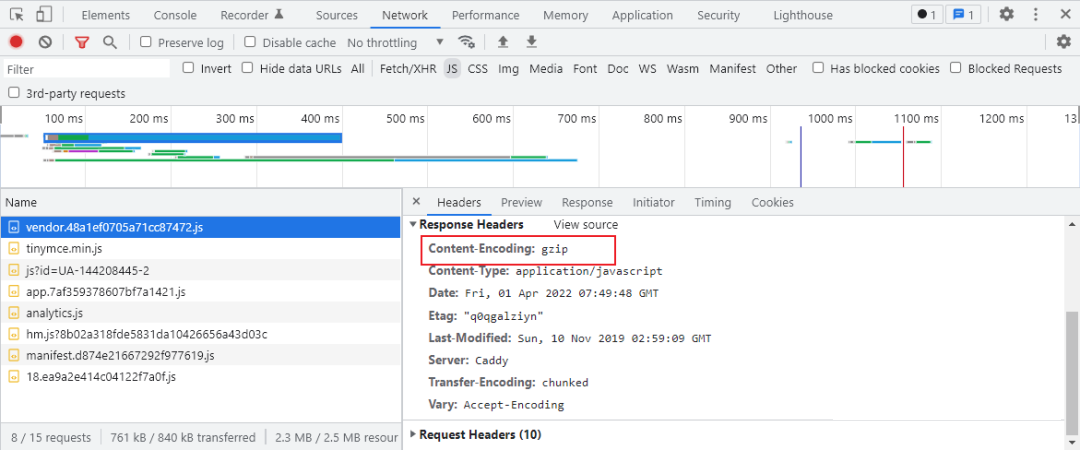
- 另外我们可以看下响应信息,如果有
Content-Encoding: gzip这个响应头表明Gzip压缩已经启用了。

地址重写
有的时候我们的网站更换了域名,但还有用户在使用老的域名访问,这时可以通过Caddy的地址重写功能来让用户跳转到新的域名进行访问。
- 我们需要修改
Caddyfile文件,使用redir指令重写地址,修改完成后使用caddy reload命令刷新配置;
http://docs.macrozheng.com { |
- 此时访问旧域名
docs.macrozheng.com会直接跳转到www.macrozheng.com去。
按目录划分
有时候我们需要使用同一个域名来访问不同的前端项目,这时候就需要通过子目录来区分前端项目了。
- 比如说我们需要按以下路径来访问各个前端项目;
www.macrozheng.com #访问文档项目 |
- 我们需要修改Caddyfile文件,使用route指令定义路由,修改完成后使用caddy reload命令刷新配置。
http://www.macrozheng.com { |
HTTPS
Caddy能自动支持HTTPS,无需手动配置证书,这就是之前我们在配置域名时需要使用http://开头的原因,要想使用Caddy默认的HTTPS功能,按如下步骤操作即可。
首先我们需要修改域名的DNS解析,直接在购买域名的网站上设置即可,这里以
docs.macrozheng.com域名为例;之后使用如下命令验证DNS解析记录是否正确,注意配置的服务器的
80和443端口需要在外网能正常访问;
curl "https://cloudflare-dns.com/dns-query?name=docs.macrozheng.com&type=A" \ |
- 修改
Caddyfile配置文件,进行如下配置;
docs.macrozheng.com { |
- 然后使用
caddy run命令启动Caddy服务器即可,是不是非常方便!
caddy run |
Docker支持
当然Caddy也是支持使用Docker进行安装使用的,其使用和直接在CentOS上安装基本一致。
- 首先使用如下命令下载Caddy的Docker镜像;
docker pull caddy |
- 然后在
/mydata/caddy/目录下创建Caddyfile配置文件,文件内容如下;
http://192.168.3.105:80 |
- 之后使用如下命令启动caddy服务,这里将宿主机上的Caddyfile配置文件、Caddy的数据目录和网站目录挂载到了容器中;
docker run -p 80:80 -p 443:443 --name caddy \ |
- 之后使用
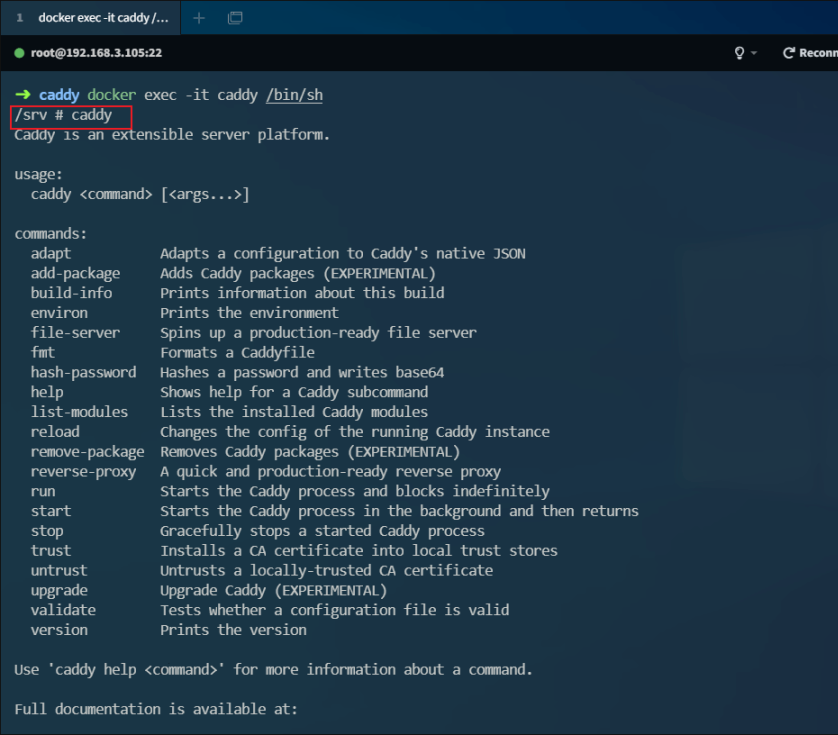
docker exec进入caddy容器内部执行命令;
docker exec -it caddy /bin/sh |
- 输入Caddy命令即可操作,之后的操作就和我们直接在CentOS上安装一样了。

总结
Caddy其强大的指令功能,让我们无需多余的配置即可实现各种功能,使用起来确实非常优雅!尤其是其能自动配置实现HTTPS,非常不错!Nginx能实现的功能Caddy基本都能实现.


