一个管理系统,往往需要后端+前端一起实现。单表CRUD操作往往都差不多,我们可以使用代码生成器来实现。有时候我们的管理系统只需要一些简单的CRUD页面,有没有什么框架能做到不写前端代码,纯Java撸个管理系统呢?这里推荐一个全栈类框架Erupt,希望对大家有所帮助!
Erupt简介
Erupt是一个低代码全栈类框架,它使用Java注解动态生成页面以及增、删、改、查、权限控制等后台功能。零前端代码、零CURD、自动建表,仅需一个类文件 + 简洁的注解配置,快速开发企业级后台管理系统。
官方文档:传送门
SpringBoot整合Erupt
我们首先来波实战,以商品品牌管理为例,来熟悉下Erupt结合SpringBoot的基本使用!
由于Erupt原生支持SpringBoot,所以整合还是很方便的!
- 为了方便管理Erupt版本,我们先在pom.xml中添加Erupt的版本属性;
<properties> |
- 之后在
pom.xml中添加Erupt的权限管理、数据安全、后台WEB界面及MySQL驱动依赖;
<dependencies> |
- 修改项目的
application.yml文件,添加数据源和JPA配置;
spring: |
注:serverTimezone=Asia/Shanghai服务器时区不能改动
- 在项目的
resources目录下创建如下配置文件

app.css
/* 例:调整顶栏颜色 */ |
app.js
window.eruptSiteConfig = { |
home.html
|
- 添加Erupt的Java配置类
EruptConfig,以启动类的包为准,配置包扫码路径;
注:"需扫描的包路径"配置同一路径即可
|
在
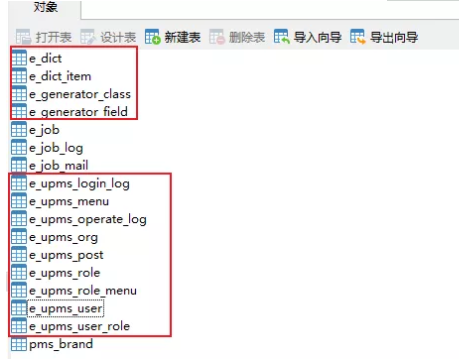
MySQL中创建erupt数据库,之后使用启动类运行该项目,在erupt数据库中会自动创建如下表;
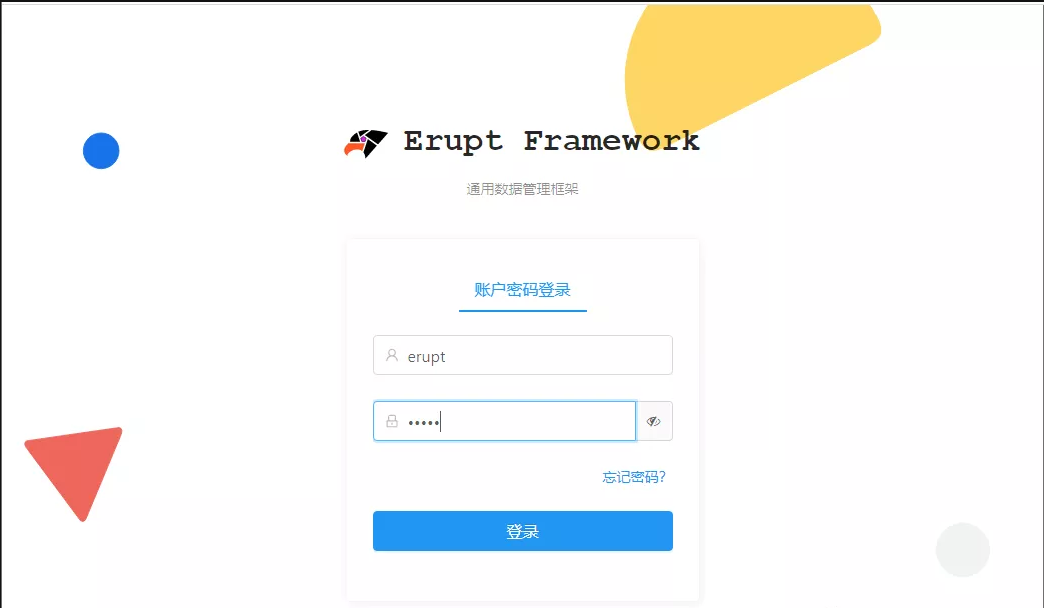
项目启动成功后,可以直接访登录页,默认账号密码都是
erupt,项目访问地址:http://localhost:8080/
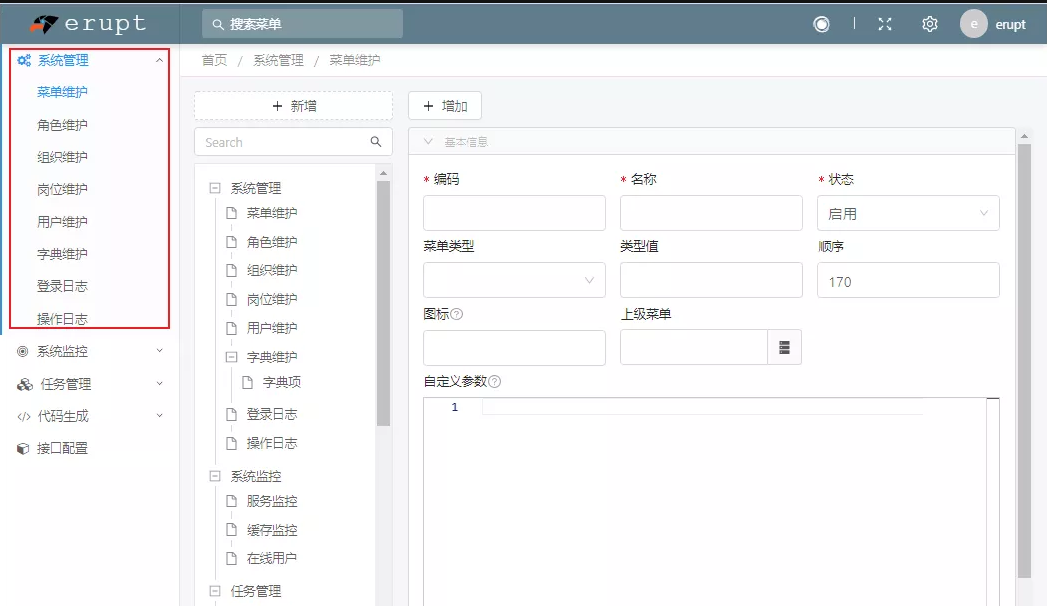
登录成功后会跳转到项目主页,我们可以发现没有写一行前端代码,却拥有了完整的权限管理和字典管理功能,是不是很棒!

实现单表 CRUD
使用核心注解
@Erupt和@EruptField定义一个实体类即可快速完成CRUD操作,让我们以商品品牌管理为例试试吧。
不需要
Controller、Service、Dao,仅仅一个实体类即可完成CRUD,首先我们创建实体类PmsBrand;import javax.persistence.*;
public class PmsBrand {
private Long id;
private String name;
private String firstLetter;
private String logo;
private String bigPic;
private String brandStory;
private Integer sort;
private Boolean showStatus;
private Boolean factoryStatus;
private Integer productCount;
private Integer productCommentCount;
}创建成功后重启项目,在
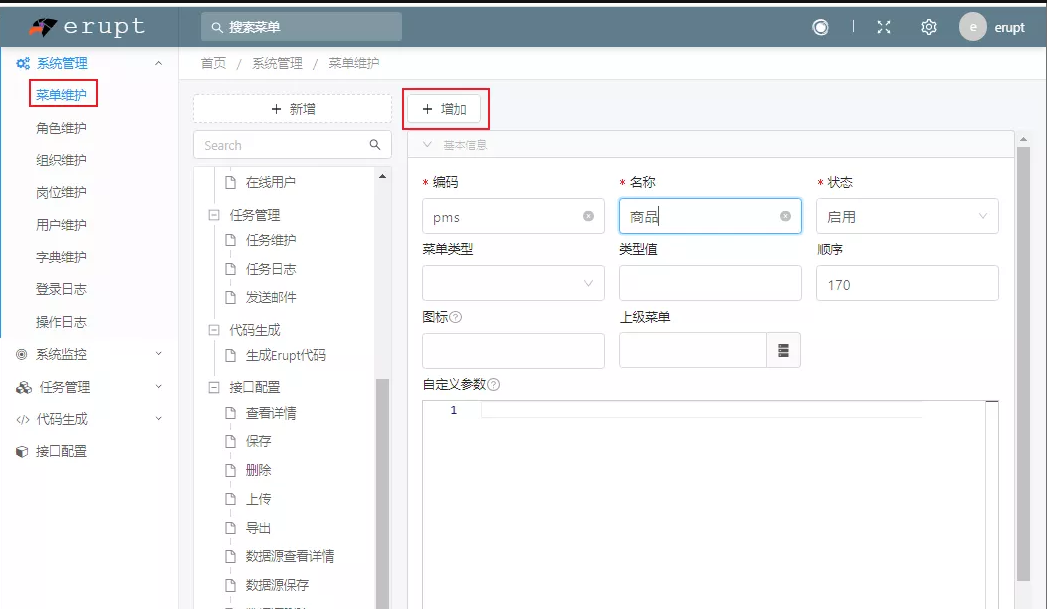
菜单维护中添加一个叫商品的一级菜单;
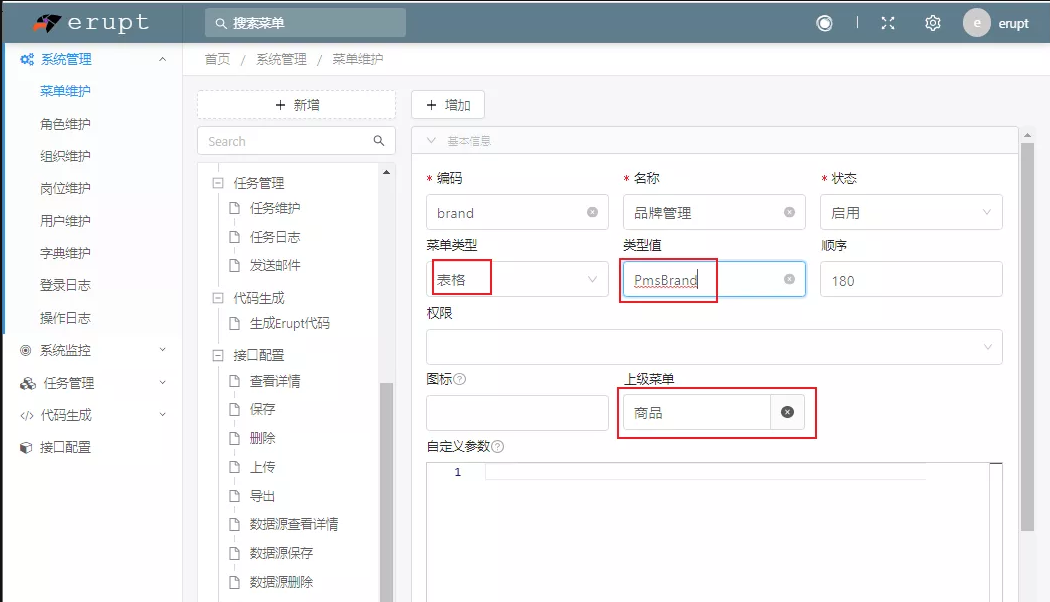
然后再添加一个叫
品牌管理的二级菜单,注意选择好菜单类型和上级菜单,输入类型值为实体类的类名称PmsBrand;
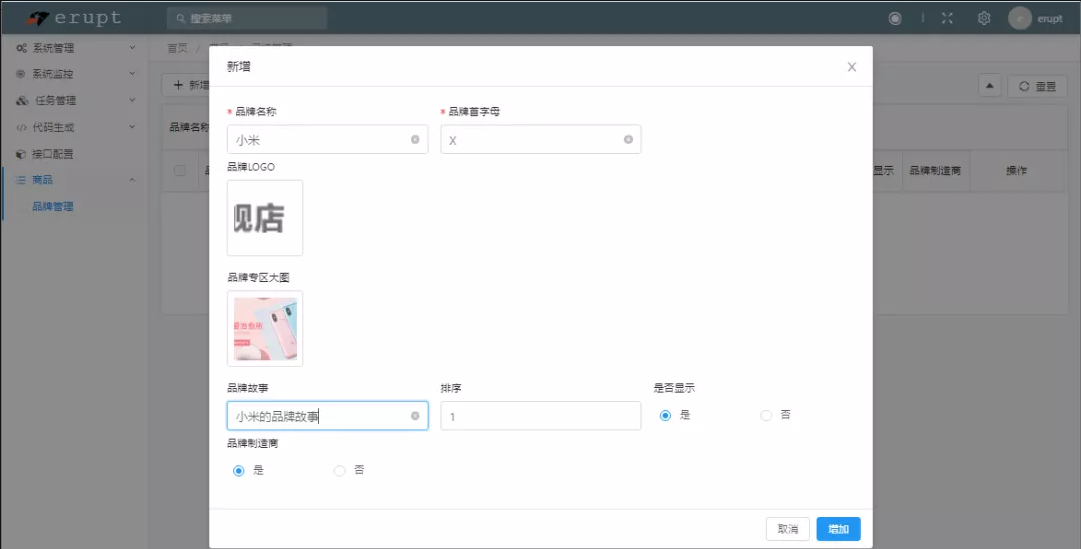
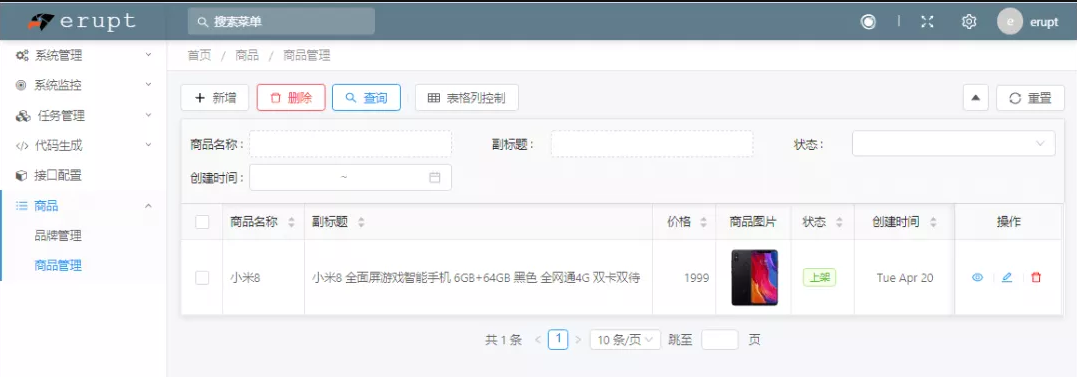
菜单添加成功后,刷新页面,完整的品牌管理功能就出现了,来试下新增;

再看下查询列表页面,可以发现我们通过
@Edit注解,将实体类的字段转换成了不同的输入控件,比如文本框、图片上传框、单选框和数值框。
核心注解说明
几个Erupt的核心注解,对照PmsBrand中的代码学习即可!
@Erupt
name:功能名称
desc:功能描述
@EruptField
views:表格展示配置
edit:编辑项配置
sort:前端展示顺序,数字越小越靠前
@View
title:表格列名称
desc:表格列描述
type:数据展示形式,默认为AUTO,可以根据属性类型自行推断
show:是否显示
@Edit
title:表格列名称
desc:表格列描述
type:编辑类型,默认为AUTO,可以根据属性类型自行推断
show:是否显示
notNull:是否为必填项
search:是否支持搜索,search = @Search(vague = true)会启用高级查询策略
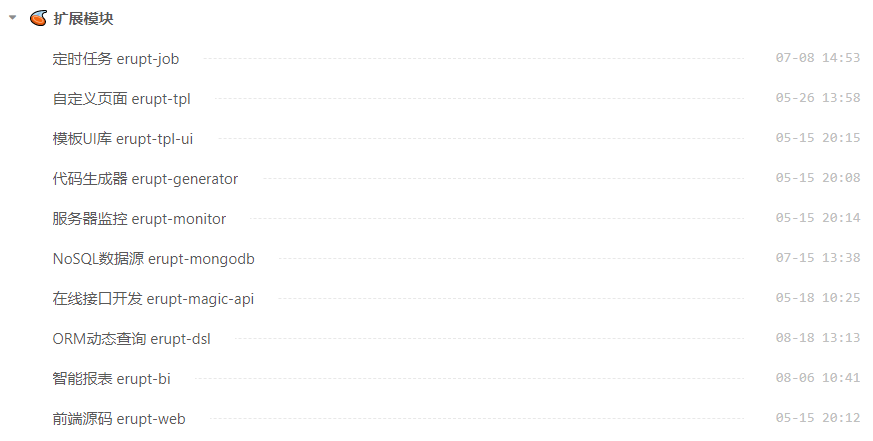
扩展模块
当然Erupt的功能远不止于此,还集成了很多实用的系统功能,截止1.8.x版本包括定时任务、代码生成器、系统监控及NoSQL支持等。

定时任务erupt-job
通过定时任务功能,我们可以在代码中定义好定时任务,然后在图形化界面中操作任务
首先我们需要在
pom.xml中添加erupt-job相关依赖;<!--定时任务erupt-job-->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-job</artifactId>
<version>${erupt.version}</version>
</dependency>之后在
application.yml中添加邮件配置(否则启动会报错);spring:
mail:
username: xxxxxx@qq.com
password: 123456
host: smtp.exmail.qq.com
port: 465
properties:
mail.smtp.ssl.auth: true
mail.smtp.ssl.enable: true
mail.smtp.ssl.required: true之后创建一个定时任务实现类
JobHandlerImpl,在exec方法中添加定时任务执行代码;
public class JobHandlerImpl implements EruptJobHandler {
public String exec(String code, String param) throws Exception {
log.info("定时任务已经执行,code:{},param:{}",code,param);
return "success";
}
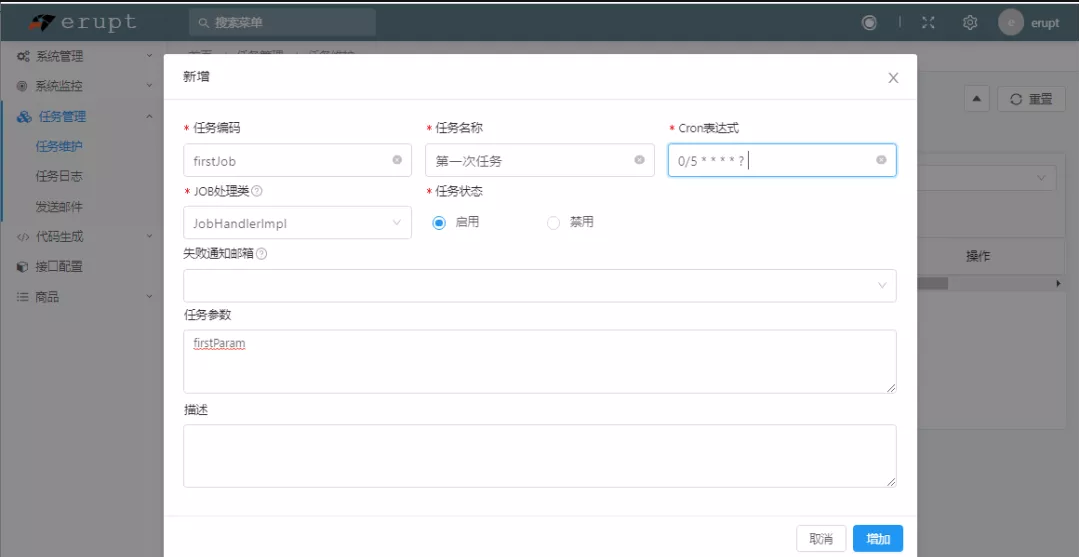
}之后重新启动应用,在任务维护中添加一个定时任务,每5秒(
Cron表达式)执行一次;
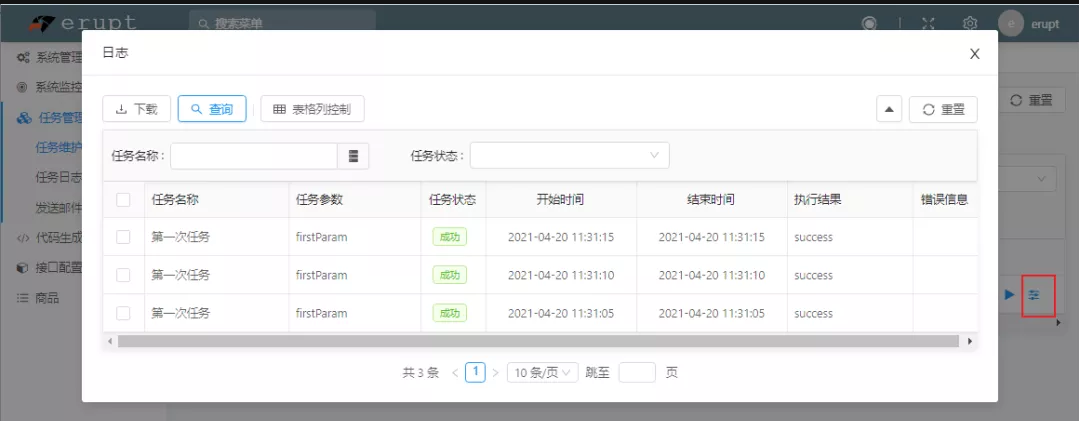
添加成功后,定时任务开始执行,点击任务列表中的
日志按钮即可查看执行日志。
代码生成器erupt-generator
如果你觉得手写实体类比较麻烦的话,还可以用用Erupt中的
代码生成器。
在
pom.xml中添加erupt-generator相关依赖;<!-- 代码生成器 erupt-generator -->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-generator</artifactId>
<version>${erupt.version}</version>
</dependency>在
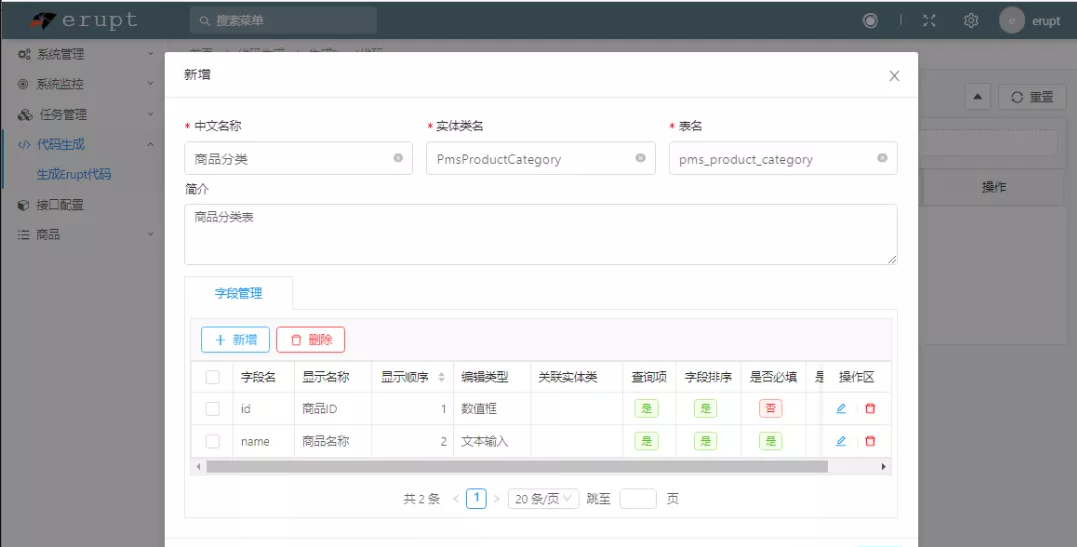
代码生成菜单中我们可以像在Navicat中一样,直接添加表和字段,从而生成实体类代码;
我们在添加过程中可以发现,Erupt支持的
编辑类型还挺多的,多达30种;
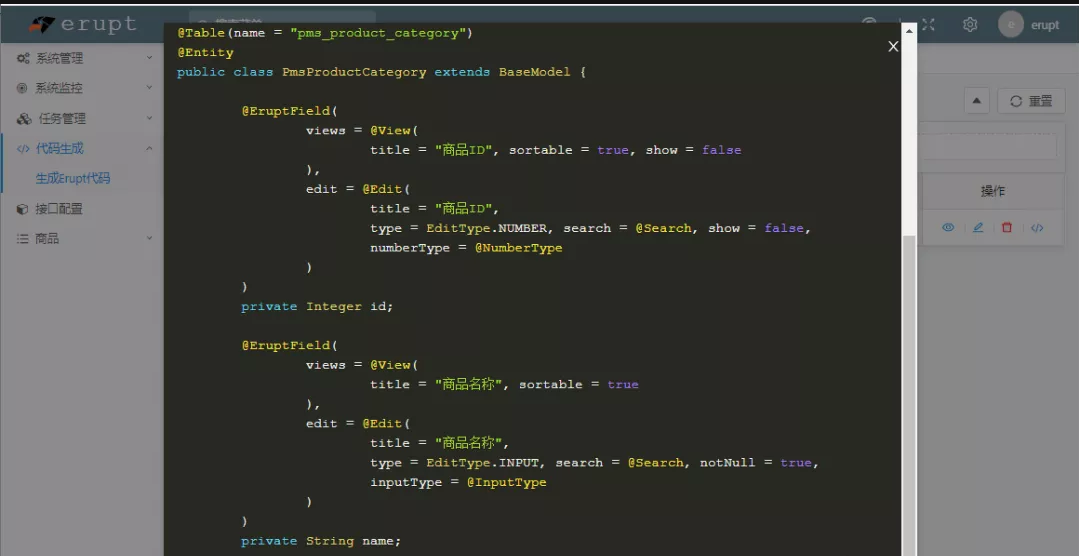
添加成功后,点击列表项的代码预览按钮可以直接生成代码,复制到自己项目下即可。

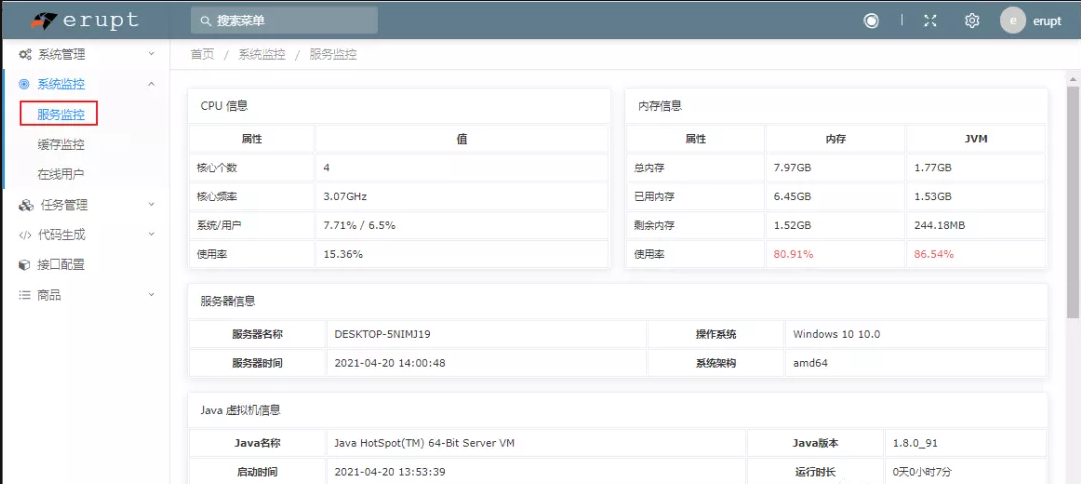
系统监控erupt-monitor
通过使用Erupt的系统监控功能,我们可以查看服务器的配置、Redis的缓存使用情况和在线用户信息。
- 在
pom.xml中添加erupt-monitor相关依赖;<!--服务器监控 erupt-monitor-->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-monitor</artifactId>
<version>${erupt.version}</version>
</dependency> - 由于需要使用到Redis,所以要在
application.yml中添加Redis配置,并开启Session的Redis存储功能;
spring: |
- 通过
服务监控菜单,可以查看到服务器的CPU、内存和Java虚拟机信息;

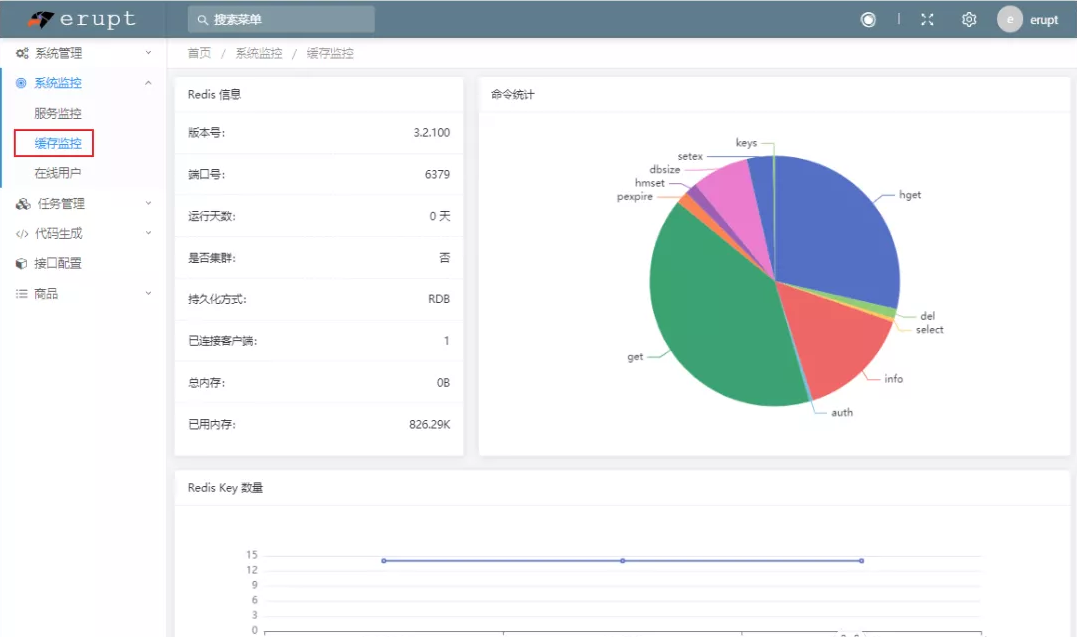
通过
缓存监控菜单,可以查看到Redis信息、命令统计和Redis Key统计;
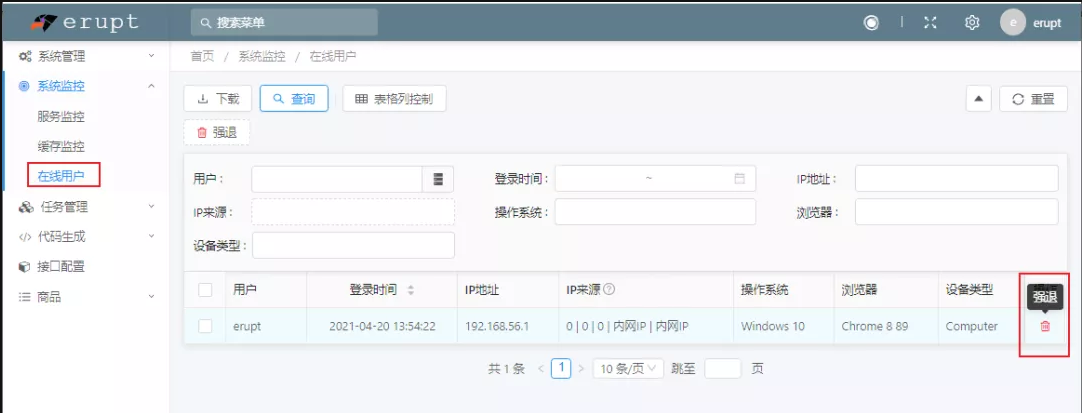
通过
在线用户菜单,可以查看到在线用户信息,还可以让用户强行退出!
NoSQL数据源erupt-mongodb
Erupt支持多种数据源,包括:MySQL、Oracle、PostgreSQL、H2,甚至支持 MongoDB。下面我们来体验下MongoDB的支持功能。
- 在
pom.xml中添加erupt-mongodb相关依赖;<!--NoSQL数据源 erupt-mongodb-->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-mongodb</artifactId>
<version>${erupt.version}</version>
</dependency> - 由于需要使用到
MongoDB,所以要在application.yml中添加MongoDB配置;
spring: |
- 以一个简化版的商品管理为例,还是熟悉的套路,添加一个
PmsProduct实体类;与之前操作MySQL的区别是通过
@EruptDataProcessor注解指定用MongoDB来存储数据,@Table注解改为使用@Document注解;
import org.springframework.data.mongodb.core.mapping.Document; |
- 接下来就是在
菜单维护里面添加一个商品管理的菜单,刷新一下就可以看到该功能了。
在线接口开发erupt-magic-api
最后再介绍一个神奇的功能,直接通过UI界面来开发接口,无需定义Controller、Service、Dao、Mapper、XML、VO等Java对象!
在
pom.xml中添加erupt-magic-api相关依赖;<!--在线接口开发 erupt-magic-api-->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-magic-api</artifactId>
<version>${erupt.version}</version>
</dependency>在
application.yml中添加magic-api相关配置;erupt:
# 设置具体哪些包被jackson消息转化而不是gson
jacksonHttpMessageConvertersPackages:
- org.ssssssss......
magic-api:
web: /magic/web
# 接口配置文件存放路径,如下:
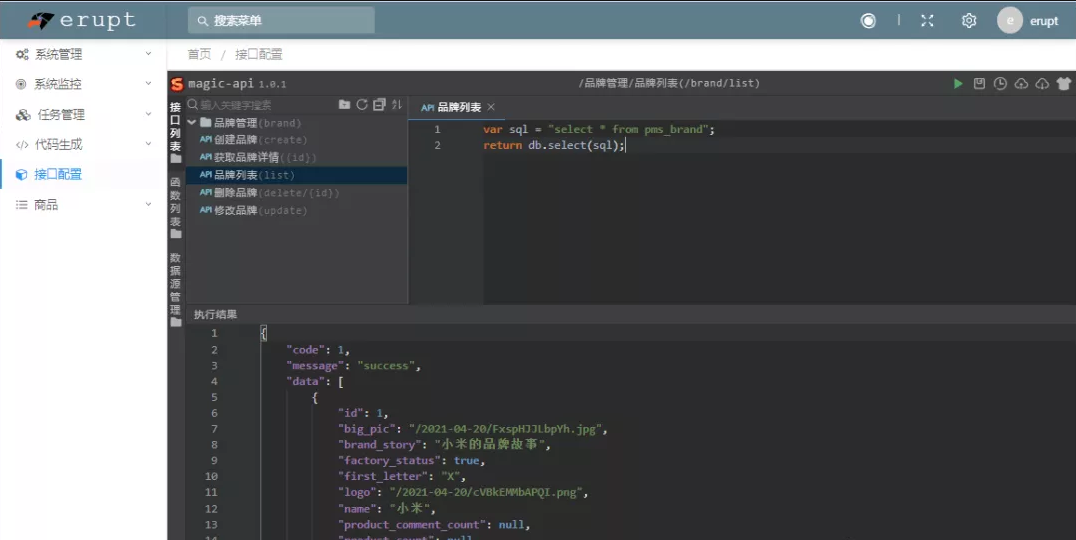
resource.location: D:/erupt/magic-script我们可以直接通过
magic-api自己定义的脚本来实现查询,比如下面这个脚本,用于查询全部品牌;var sql = "select * from pms_brand";
return db.select(sql);在
接口配置菜单中直接添加该脚本即可实现品牌列表查询接口,无需额外编写代码;
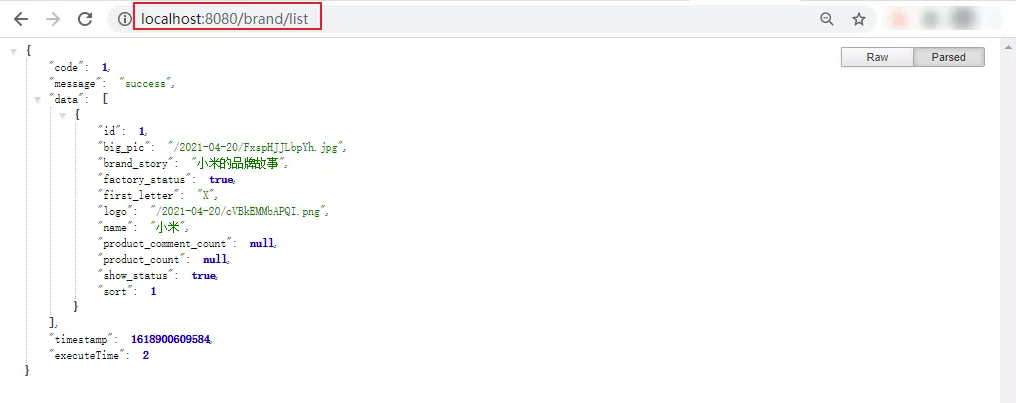
在浏览器中直接访问接口,发现已经自动生成接口,是不是很棒!

总结
如果你的需求是搭建一个业务并不复杂的后台管理系统,Erupt是一个很好的选择!它能让你不写前端代码!但是如果你的需求方对界面有很多要求,而你的业务逻辑又比较复杂的话那就要自己实现前端了!